Reception Desk as Tourist Office
Auf den Gast zugeschnittene Infos zu Locations diskret an der Rezeption als gedruckte Karte oder auf seinem Mobile.
Ausgangslage
Situation heute: Ein Hotel-Gast erkundet sich an der Rezeption nach einer Location, sei es eine Aktivität, ein Geschäft oder ein Restaurant. Der Concierge nimmt eine – mehr oder weniger – passende Karte und zeichnet mit dem Stift Kreuze ein – von denen der Gast nachher nicht mehr weiss, was damit gemeint war. Das geht 'digitaler' und individualisierter mit der "Open Data Tourism Office Map" (ODTOM). Hier ein Beispiel einer Handskizze:

Projektziel
Der Concierge kann eine personalisierte webbasierte Karte anbieten, die er individuell für jeden Gast erstellt. Dabei setzt er anstelle eines Gekritzels einen Marker bzw. Point of Interest (POI) auf die Webkarte. Mit zusätzlichen Beschreibungen und Kommentaren zu den Markers (POIs) weiss der Gast, was mit den Markern gemeint war.
Das Ziel dieses 24h-Projekts war es, eine Webkarte für Tourismusdestinationen anzubieten, die auf den heutigen Gast abgestimmt ist. Dabei werden offene Daten von OpenStreetMap (OSM) verwendet mit der auch die Hintergrundkarte erstellt wurde. Der Concierge zeichnet dabei auf dem Computer (PC, Tablet) die Locations ein. Der Kartenausschnitt passt zu den Locations und diese sind beschriftet. Die Karte kann sogar den Namen des Hotels in der Kopfzeile enthalten.
Wie wird Open Data Tourism Office Map genutzt?
Folgende 'User Story' zeigt die Nutzung von Open Data Tourism Office Map (ODTOM):
- Der Concierge bereitet sich vor und ruft die Webapp ODTOM auf mit einer Identifikation "sunstar001" und einer Laufnummer (z.B. tba. ~~http://odtom.github.pages?sunstar001~~). Eventuell zeichnet er gleich als erster Marker die Location des Hotels ein.
- Der Gast kommt an die Rezeption und fragt nach Tipps...
- Der Concierge klickt in der ODTOM-App auf die Karte, ein Marker erscheint als Icon und rechts erscheint ein Kommentar, den er editiert.
- Der Concierge fügt so viele Markers mit Kommentaren ein bis der Gast zufrieden ist :-).
- Der Concierge gibt die individualisierte Karte als Ausdruck (A4-Papier) dem Gast.
- Der Concierge kann den Weblink zur Webkarte auch diskret übergeben mittels QR-Code, der vom Mobile Phone des Gasts gelesen wird. Da anzunehmen ist, dass der Gast im Hotel noch Internet (Wifi) hat, kann er sich rasch vorbereiten.
- Der Gast begibt sich zufrieden mit seinem Mobile Phone und/oder der gedruckten Karte auf den Weg.
Mit 'diskret' ist auch gemeint, dass mit dieser Lösung keine bezahlte Werbung im Spiel ist und keine Datenschnüffelei stattfindet.
Der Ablauf in Bildschirmfotos
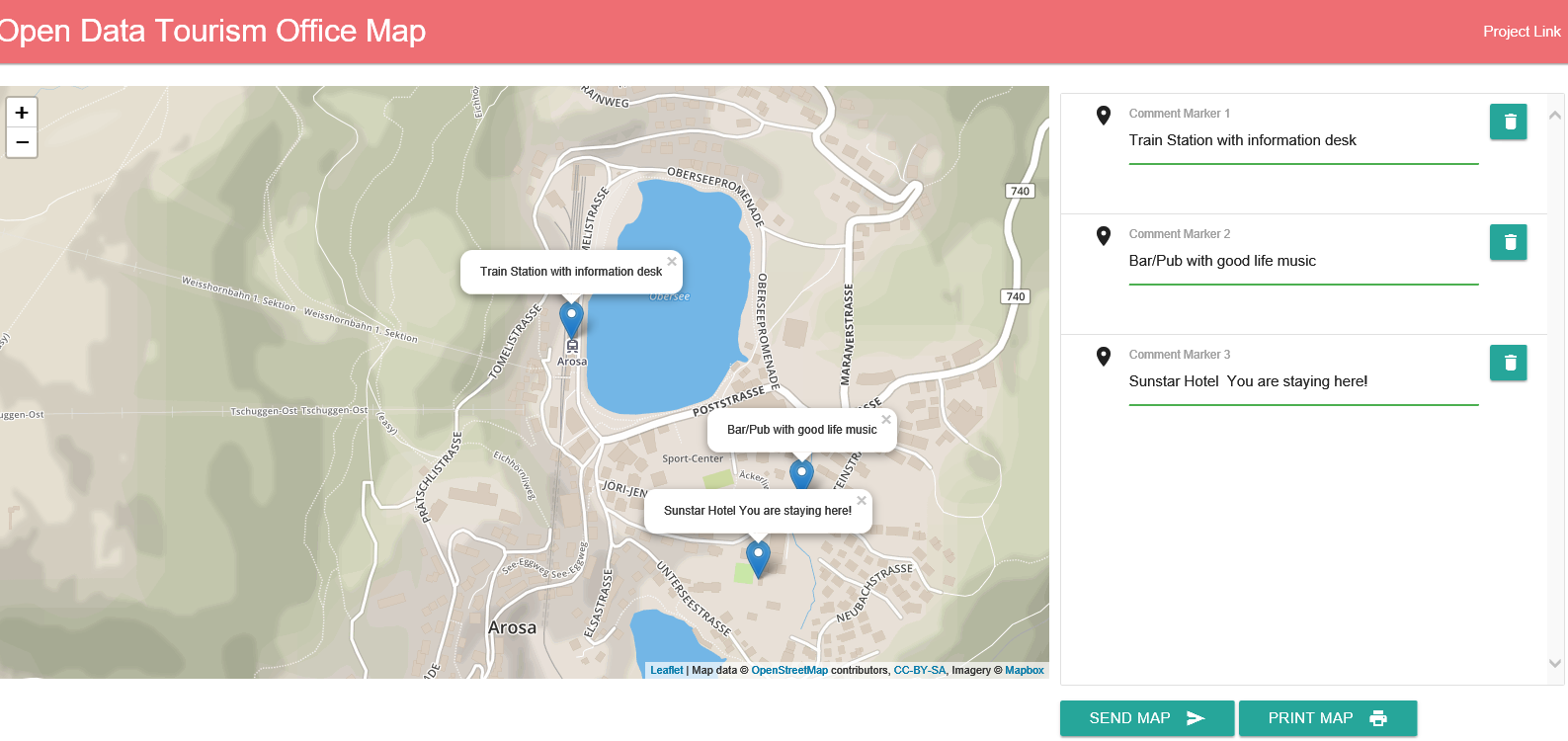
Nachfolgend wird der Ablauf nochmals mit einigen Abbildungen illistriert. Abbildung 1 zeigt die Webapp, in der der Concierge drei Marker eingefügt hat (Edit-Modus).
 Abbildung 1. Bildschirmfoto der "Open Data Tourism Office Map"-Prototyps (Edit-Modus).
Abbildung 1. Bildschirmfoto der "Open Data Tourism Office Map"-Prototyps (Edit-Modus).
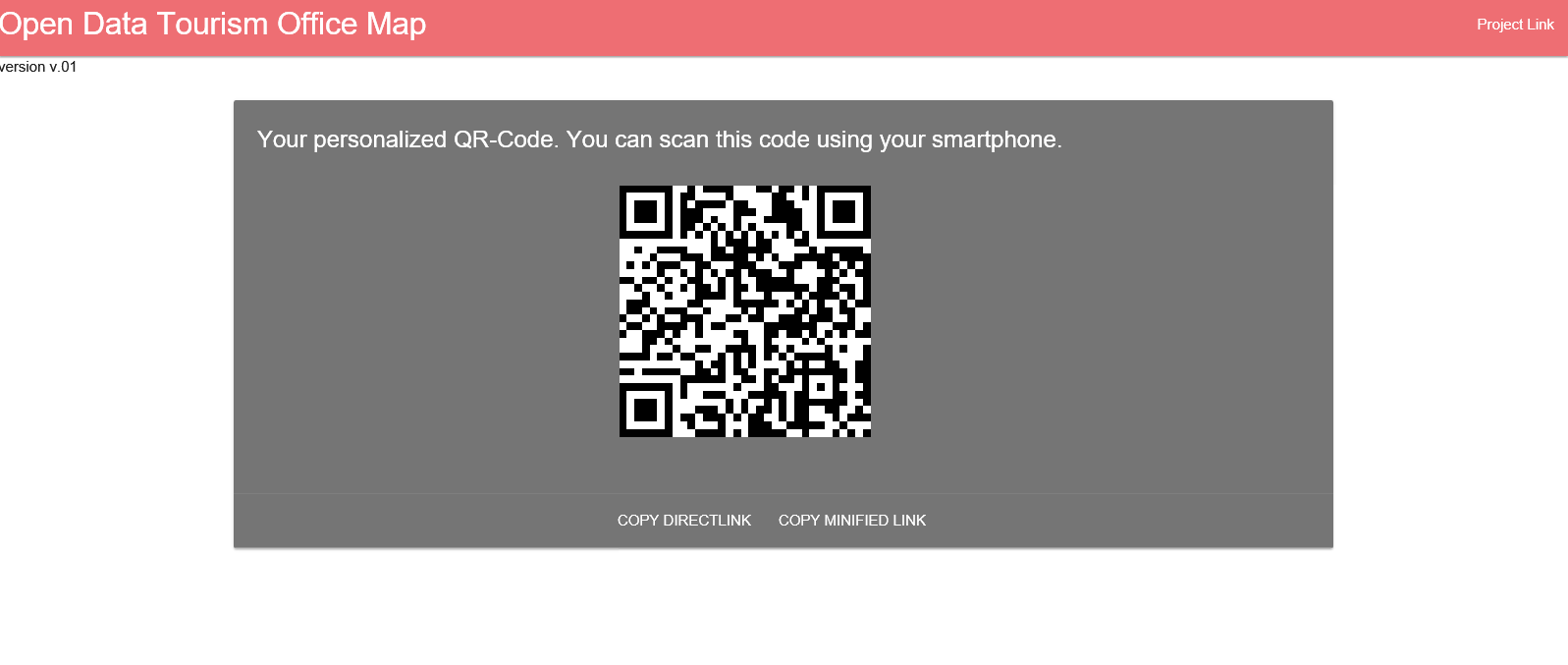
Nachdem der Concierge auf "Send Map" geklickt hat, wird die Karte gespeichert und der QR-Code angezeigt (Abbildung 2).
 Abbildung 2. Bildschirmfoto eines QR-Codes (Weblink des lokalen Prototyps).
Abbildung 2. Bildschirmfoto eines QR-Codes (Weblink des lokalen Prototyps).
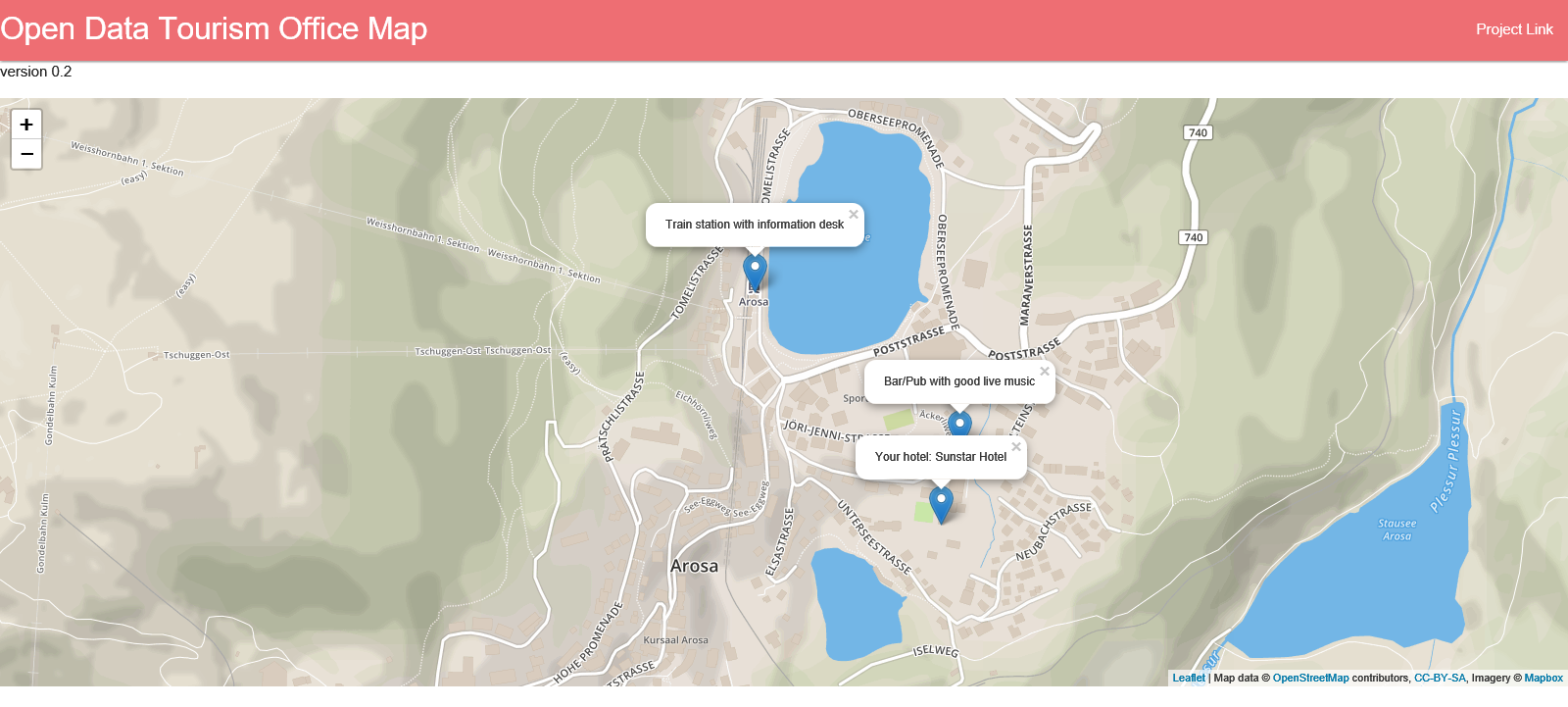
Nach dem Aufrufen des QR-Codes - hier durch den Gast - wird die Karte auf dem Mobile Phone angezeigt (Anzeige-Modus) (Abbildung 3).
 Abbildung 3. Bildschirmfoto der Webkarte auf dem Mobile Phone (Anzeige-Modus).
Abbildung 3. Bildschirmfoto der Webkarte auf dem Mobile Phone (Anzeige-Modus).
Hintergrundkarte
Die Hintergrundkarte stellt weitere touristische Informationen grenzüberschreitend zur Verfügung. Der Detaillierungsgrad dieser POIs ist stellenweise unerreicht. Hier eine Zusammenstellung der Hauptkategorien:
- Wege und Infrastruktur (Wanderwege, Sitzbänke, öffentliche Fitnesseinrichtungen)
- Attraktionen (Theater, Pärke, öffentliche Kunst)
- Transport (Busterminals, Taxistationen, Parkplätze)
- Gastronomie (Restaurants, Bars)
- Unterkünfte (Hotels, B&B, Hostels, Gruppenunterkünfte)
- Tourismusbüros / Informationsstellen
- Bankautomaten / Geldwechselbüros
- Orte mit freiem Internetzugang
- Shoppingmöglichkeiten
- Verleihgeschäfte (Skis, Bikes, Boote)
Ein solcher auf (Berg-)Tourismus optimierter Kartenstil ist aktuell noch nicht realisiert. Dies ist jedoch technisch machbar, z.B. mit Vektorkacheln von OpenMapTiles und dem Maputnik Style Editor (Kartografen und Designer vor!).
Ausblick
Es gibt verschiedene Möglichkeiten zum Ausbau des Projekts (nach einem Code Refactoring!):
- 'Map Link': Die Markers werden automatisch mit Navi-Weblinks ergänzt. Klickt der Gast mit dem Mobile darauf, wird das Navi-App mit der Location als Ziel aufgerufen (sog. geo/map URL).
- 'Plus Codes': Das sind alphanumerische 'Geocodes', die kürzer als Koordinaten sind und auch für Locations funktionieren, die keine Adresse haben (z.B. Sitzbänke). Der Plus Code vom Kongresszentrum Arosa ist z.B. QMMM+59. Hier als Beispiel die Lagekarte der Hackdays Arosa (erstellt mit uMap).
- Event-Datenbank: Eine gemeinsame Datenbank mit aktuellen Events, Tipps und Ratings würde helfen, App so zu erweitern, dass dies dem Concierge beim Ausfüllen der Kommentare hilft - oder das gar die Basis für eine App entsteht, die vom Gast alleine bedient werden kann (Problem: Woher das Rating nehmen?).
- ...
Über OpenStreetMap
OpenStreetMap ist das Wikipedia der Landkarte und eine offene Alternative zu Google Maps. Es kann nicht genug betont werden, dass OpenStreetMap jetzt schon von allen genutzt und gepflegt werden kann.
Standortkarten im Web: (1) In folgender Präsentation wird gezeigt, wie man eigene Standortkarten für's Web mit Hilfe von uMap erstellt, wie die oben erwähnte Karte; dies ohne zu programmieren und ohne datenschnüffelnde Apps: siehe DINAcon 2017. (2) Eine OpenStreetMap-Karte lässt sich einfach in die eigene Webseite einbinden: Auf der Homepage gibt es einen Share-Knopf für einen Weblink und für HTML-Code ('iframe'). (3) Mapbox und OpenMapTiles bieten Webkarten-Alternativen zum Google Maps API.
Gedruckte Karten: Mit der freien Webapp MapOSMatic können Kartenausschnitte gedruckt werden.
Datenpflege / Feedback: Es von nachhaltigem Wert, wenn der Concierge dafür sorgt, dass die Karte rund um die Locations aktuell bleibt. Die einfachste Möglichkeit Feedback zu geben ist, wenn man eine Notiz in OpenStreetMap hinterlässt, sei es einfach auf OpenStreetMap oder im Mobile Navi (z.B. Maps.me). Andere sorgen dann dafür, dass die Daten in die Datenbank eingepflegt werden. Siehe dazu auch den Challenge "OSMyBiz Notes".
Verwendete offene Daten
- OpenStreetMap für die Basiskarte
- Lagekarte der Hackdays Arosa by uMap
Team
- Eva Graf
- Kristin Grieser, Linkedin
- Stefan Keller, @sfkeller
- Stefano Monti, Linkedin
- Ana Sustic, @AnuschkaSs
Previous
Open Tourism Data Hackdays
Next project

