foodly
Personalised food shopping list with background information and direct purchase process.
The App - What it does
«foodly» is a new application which eases a customer’s life during shopping. We strongly belief that customers won’t scan products just to get additional information about a product without any further benefit. «foodly» combines product transparency by providing valuable information which often isn't easily accessible and by using the data from the scans to simplify and automatize the payment process. «foodly» gives a customer the opportunity to select a product that isn't available at the current store and choose either a store pickup or homedelivery. «foodly» distincts between four types of customers, which have different preferences when it comes to product specification. Customer pick between «Sparfuchs», «Lokalist», «Gesundheit” and «Weltretter». For each type, «foodly» provides relevant information after a scan and helps gaining knowledge in the chosen topic. But it doesn’t stops there, «foodly» also suggest alternative products which fit better with the consumer’s preferences.
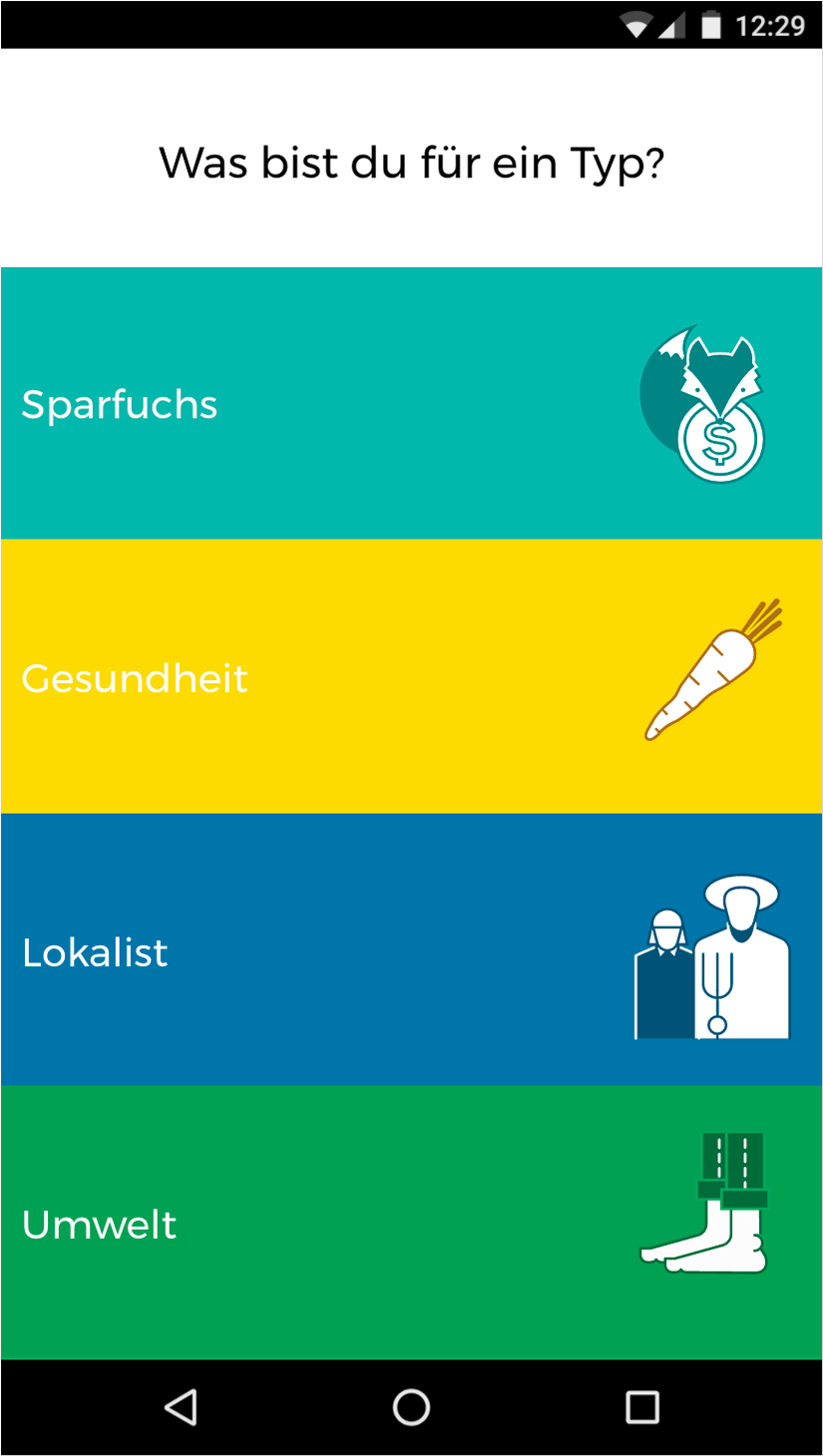
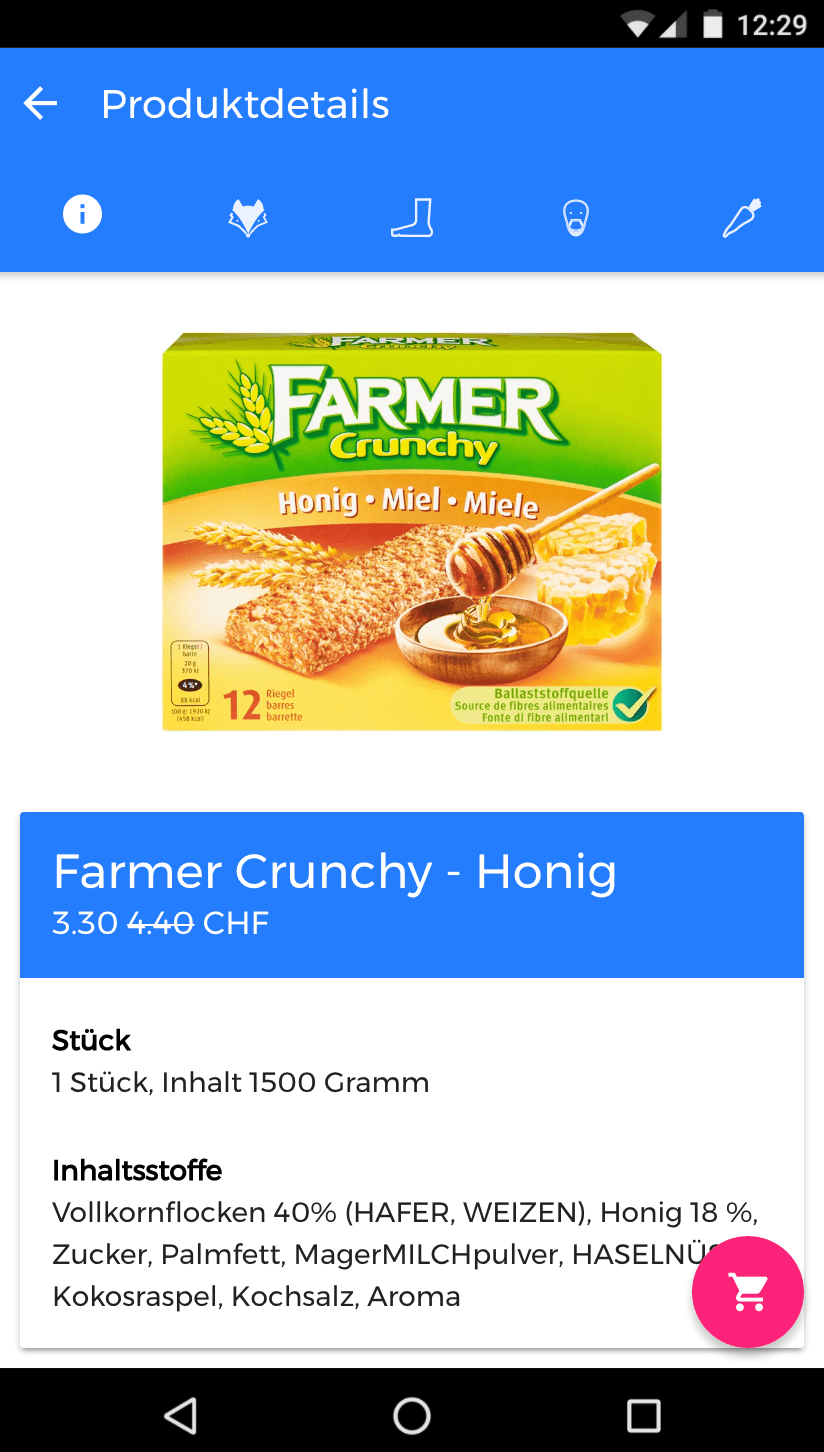
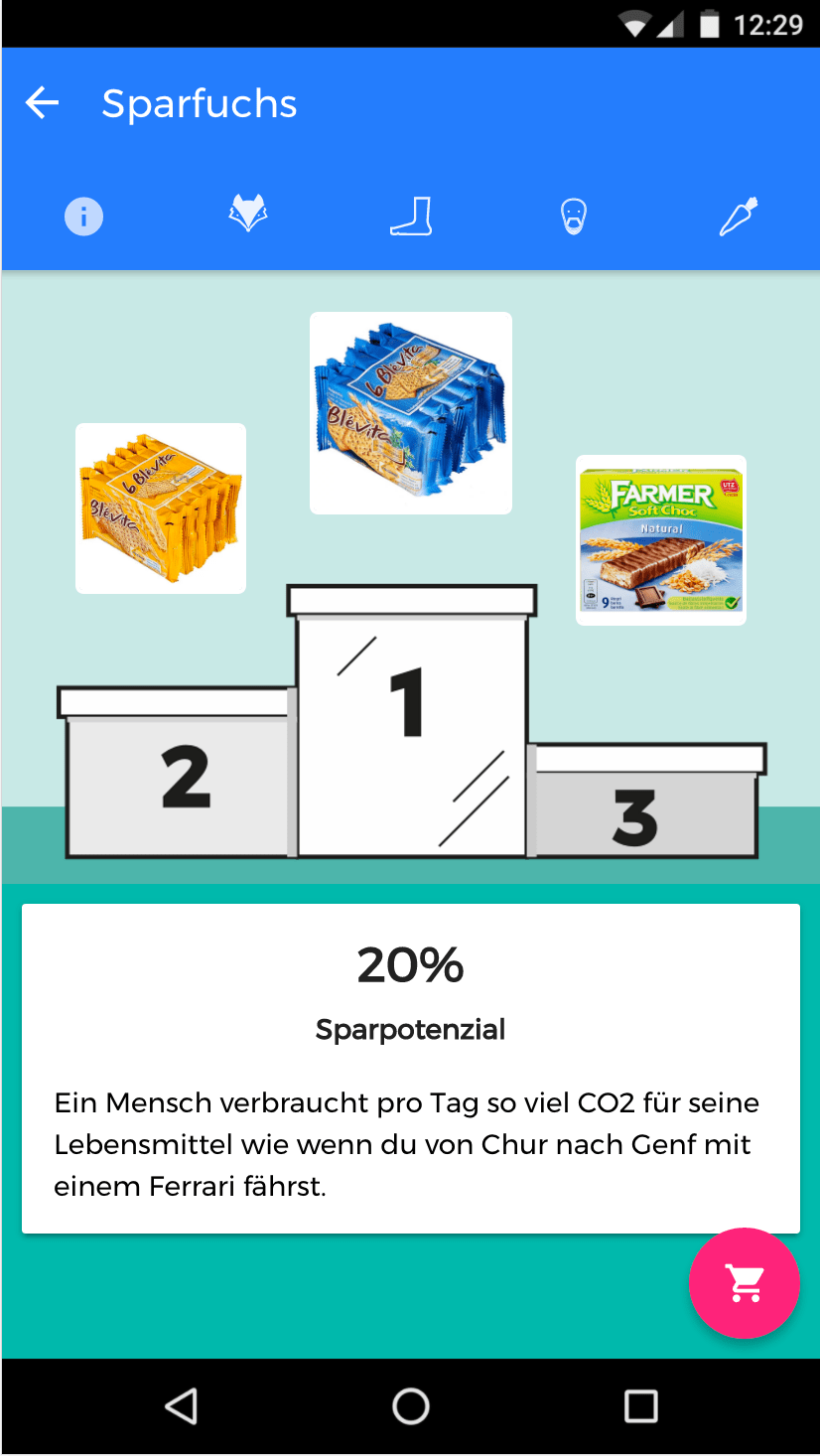
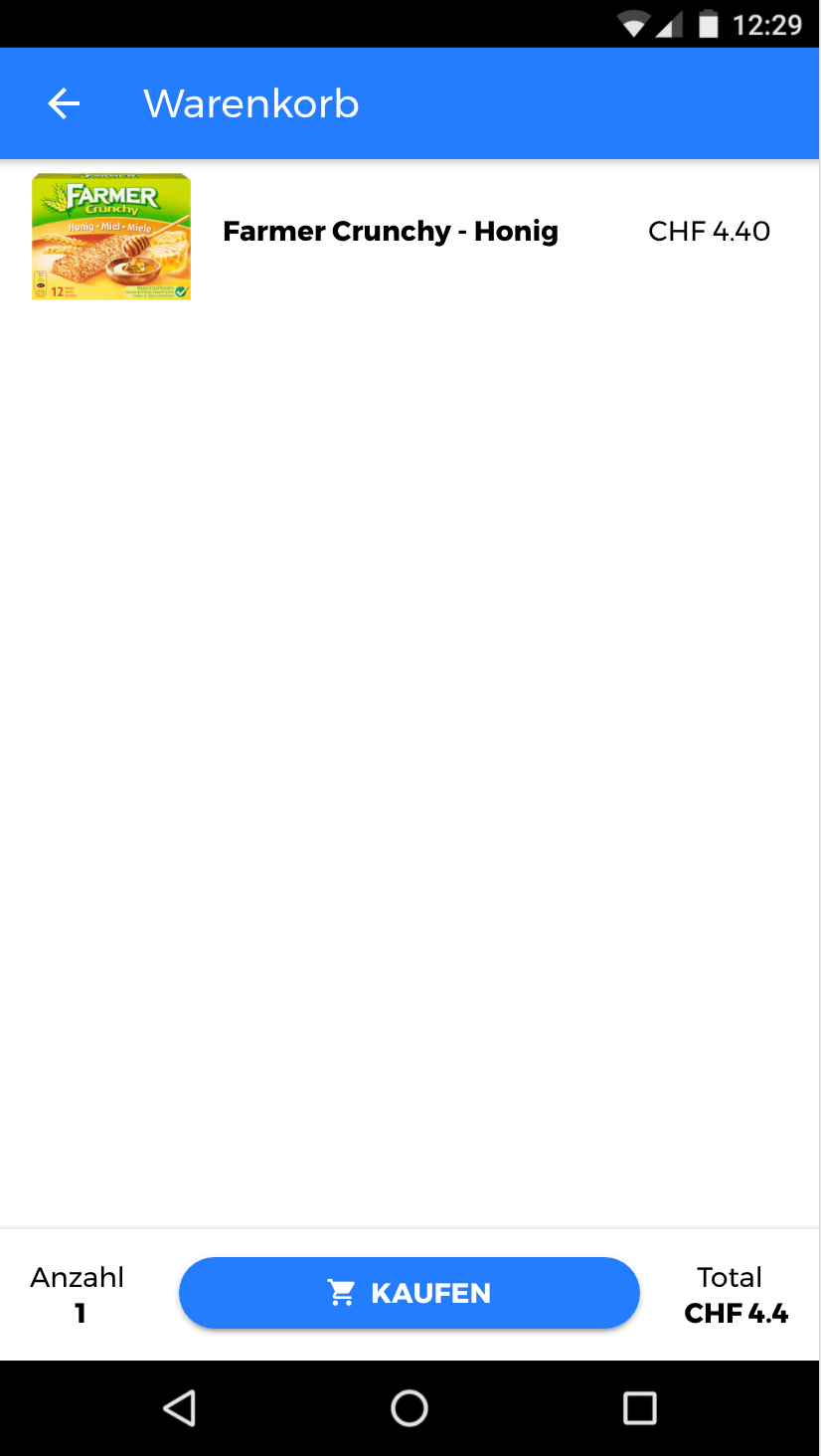
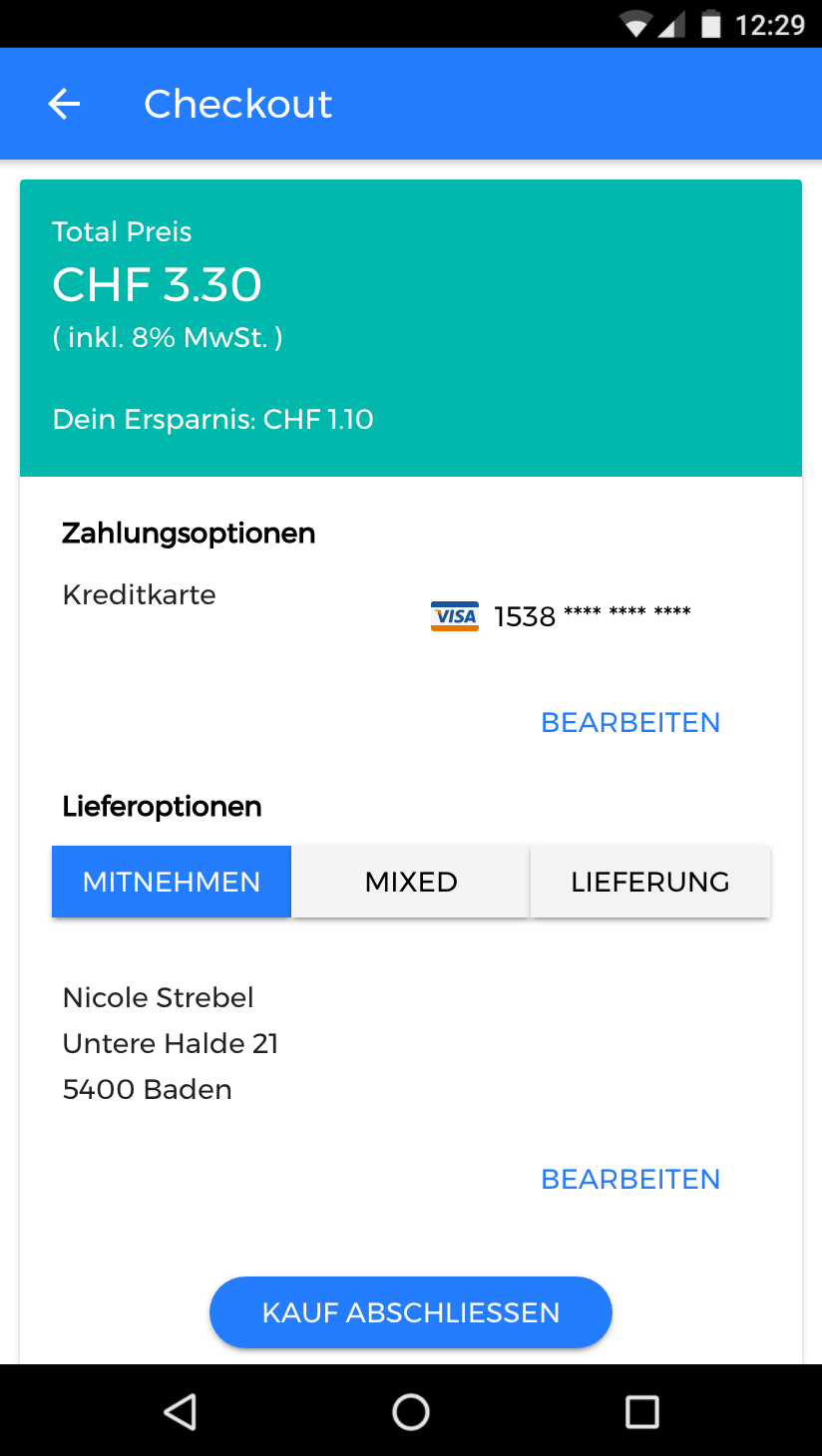
The App - How it looks







The App - How you can try it yourself
You can try the App yourself, the APK file for Android devices can be accessed with this link:
«foodly» - Android
You can scan one of the following bar codes to test the App yourself:
Blévita 5-Korngebäck

Farmer Crunchy - Honig

M-Classic Orangensaft 25cl

Our Vision
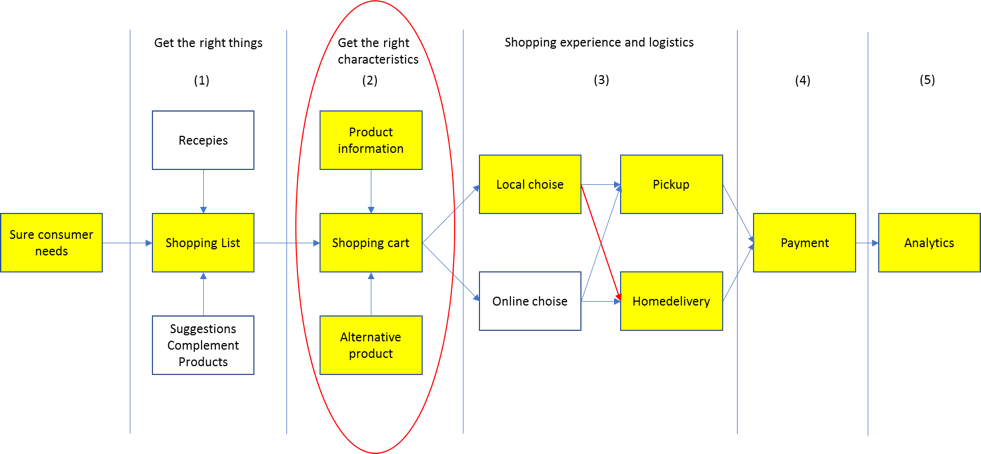
Our vision for purchasing items is that retailers provide applications which supports the whole process from get an idea of what to buy up to the payment and delivery:

(1) In addition to the already clear needs which the customer has, retailers can lead the customer to certain products by providing recepies or additional product suggestions which fit well with already chosen ones.
(2) Most of the time, the same product is offered with different characteristics. Depending on the customer’s preferences, he or she will choose different products and labels. This choice requires different information which often are not quickly recognized or available. The goal of this app is to support the customer in choosing the right product characteristics and optimize his shopping experience. Therefore the customer can, depending on their motivation and goals, choose between four categories: Money, Environment, Health and Local.
During shopping, the customer scans articles mainly to put them into his cart for the self-check-out. In this moment, our app kicks in and provides different types of assistance:
- First, it provides information for the different types, for example it shows the CO2-footprint or the nutrition information of the product. This supports the decision-making of the customer.
- Second, it suggests an alternative product which fits better to the chosen preferences. This automatic alternative substitutes own decision making and doesn't requires attention without losing efficiency in preference matching.
- Third, the app is showing an alarm signal if the customer scans an article which is quite the opposite of his preferences. In a next version an additional feature should be available which checks also if it's against his diet type (i.e. vegan), his religious dietary restriction or his limitations due to allergies.
(3) Customers can choose between picking up their purchases in the shop or use the homedelivery service. Therefore, the scanned products can be ordered via app directly in the online store.
(4) Different Payment methods can be used.
(5) Using the app gives the opportunity to analyze the purchases. Descriptive statistics can show where the customers spend their money or how their CO2-footprint is. In addition, the app can measure how much the alternative product suggestions optimizes the consumers goal.
Our presentation
Our presentation for the hack pitch «foodly» presentation
Who worked on it
Andreas Gassmann, Developer, @AndreasGassmann
Selim Imoberdorf, UI/UX Design - Frontend, @slimiles
Lukas Schönbächler, Developer, @lukeisontheroad
David Schönbächler, Business Development
Patrick Pribilovic, Business Development, @pribilpa
Niklaus Knecht, Visual Design, @niklausknecht
Nicole Strebel, UI/UX Design - Frontend, @enol1c
Samuel Furter, Developer
Pascal Brun, UI/UX Design - Frontend, @IAmPascalB
How to get in contact
If you have any question, you can get in contact with Pascal Brun p.brun@papers.ch
Previous
Open Food Hackdays 2017
Next project

