Report
💡 Active projects and challenges as of 07.01.2026 17:36.
Hide text CSV Data Package Print
Destination Forecast Dashboard

##Projektziel Auf Basis der vorhanden Historydaten von 2 Wintersaisons der letzten zwei Jahre werden in einem Modell Regeln abgeleitet, welche es erlauben, eine Prognose für die Auslastung der Infrastruktur und der Personalplanung abzugeben. Wählbar ist die Ansicht Forecast auf einer oder zwei Wochen. Das Prognose-Tool soll den Benutzern ermöglichen eine genauere Planung von Ressourcen zu erstellen. Als erster Release wird die Kapazitätsplanung der Skischule integriert. Denkbar ist eine Erweiterung auf weitere touristische Leistungsträger wie z.B. Bergrestaurant, Schwimmbad, Museum, etc. Die Progrnoseregeln müssen jeweils pro Stakeholder fachlich definiert und anschliessend implementiert werden. Möglicherweise können heute bestehende Excel-Listen und Tools mit dem Prognosetool abgelöst werden. Das Prognose-Tool soll responsive implementiert werden, sodass sämtliche Devices (Desktop, Tablets, Smartphone, TV-Screens, etc) gut unterstützt sind.
###Zielgruppe Die Hauptziellgruppe sind touristische Destinationen (z.B. Arosa). Folgende Leistungsträger vor Ort haben einen Mehrwert von diesem Dashboard:
- Tourismusbüro
- Bergbahnen
- Restaurants
- Skischulen
- Hotels
- weitere
###Welche Daten sind involviert? Historische Daten über 2 Wintersaisions, jeweils November bis April
- Sonnenscheindauer auf der Basis der Bergbahnen
- Ersteintritte d.h. eine Person welche die Bergbahnen genutzt hat, wählbar im Fall von Arosa als Einzelzahlen Arosa/Lenzerheide oder kumuliert über die beiden
- Swisscomdaten Touristen in der Desitnation vom 24.12.16 - 6.1.2017 (nur CH)
Aktuelle Daten aus dem Internet
- Wetterprognose anhand einer REST API (www.weatherbit.io, lizenzpflichtig bei Datenbedarf < 2 Wochen in die Zukunft)
- Ferienkalender über 6 Kantone der Schweiz (exkl. Feiertage und lokale Events) - www.schulferien.org
- Ergänzung absolut möglicher Sonnenscheinstunden pro Tag - www.timeanddate.com
###Welche Daten fehlen oder würden das Model bereichern? Je mehr Daten eine Destination zur Verfügung stellen kann, desto genauer wird das Destination Forecast Dashboard.
Folgende Datenquellen können das Ergebnis verbessern:
- Telefonie
- Daten auf Tag genau über komplette Wintersaisons
- Daten von anderen Handynutzern (Sunrise, Salt sowie Ausländer)
- Logiernächte auf den Tag genau (diese werden aktuell lediglich auf Monatsbasis erfasst)
- Ferienkalender aller Schweizer Kantone sowie Ferienkalender sämtlicher Herkunftsländer der Destination
- Währungskurse (z.B. EUR vs. CHF)
- Stromverbrauch
- Parkhäuser
- Eintritte in Hallenbad
- Eintritte in Museen
##Wie funktioniert die Berechnung der Prognose? Random Forest Methode Abhängige Variablen:
- Ersteintritt, Arosa, Lenzerheitde, kumuliiert
- Anzahl Schüler Skischule
Unabhängige Variablen:
- Datum, Tag des Jahres
- % Sonnenstunden
- Schneefall -2Tage betrachtet
- Schulferienindex von ausgewählten Kanton
- Wetterkategorien: bewölkt, Regen, Schnee, schön, windig
####Darstellung quantitative Aussage zum Modell: 84% von Variation der Ersteintrittsdaten

####Darstellung: Knime - Point and click machine learning tool - Datenstrom

##Das Ergebnis - Dashboard Das Dashboard erleichtert den touristen Leistungsträgern die kurzfriste Mitarbeiterplanung, indem die zu erwartende Auslastung für Ihren Betrieb von jedem digitalen Gerät aufgerufen werden kann.
###Beispiel Desktop/Wandscreen

###Beispiel Mobil:

##Live-Demo vom Destination Forecast Dashboard: https://prognose-tool.4eyes.ch/
Prognose-Tool Repo. : https://github.com/4eyes/prognose-tool.git
##Offene Punkte
- Vollständige Automatisierung der Modell-Datenaufbereitung, die erfolgt zur Zeit noch teilweise manuell
- Abschliessende Integration der Business Logik.
- Gedanken zur Vermarktung, Schulung und Nutzung der Leistungsträger in einer Destination.
##Vision & Ausblick
- Pilotphase während einer Wintersaison mit einer Destination (z.B. Arosa) und die Nutzung testen. Falls dies erfolgreich ist, wird ein Produkt daraus entwickelt wür Schweizerische Bergdestinationen.
- Aktuell basiert die Berechnung auf Daten, welche insbesonders bei Bergdestinationen zur Verfügung stehen. Für Städtische Destinationen könnten alternativ z.B. Eintritte von Museen hinzugezogen werden.
- Integration eines Kapazitätsrechners auf Basis der Prognosedaten (Beispiel: 80% Auslastung bedeutet 14 Mitarbeiter werden bei der Skischule benötigt)
##Teammitglieder
- Antje Kroekel, Ideator
- Marliese Jenni, Ideator/Designor
- Helmut Gehrer, Developer
- Michel Georgy, Developer, @tamtrek
- Waleed El Sayed, Developer
- Pascal Gebert, Ideator, @pascalgebert
- Christoffer Swanström, Developer, @QuantumBIS
- Peter B. Pearman, Data Scientist, Delevoper, @pbpearman
- André Akbrecht, Developer
- Alain Jörg, Ideator
Digital Tourist Office
Anforderungen und erster Prototyp eines digitalen Tourist Office für Schweizer Destinationen
Digital Tourist Office @ Hackdays
Im Rahmen der Open Tourism Data Hackdays wurde nach einem initialen Scoping in zwei verschiedenen Streams gearbeitet: Geschäftsarchitektur und Entwicklung eines Prototyps.
Links
- Projektdokumentation
- Webkarte mit Lokaler Ansicht und Routenplaner
- [Webkarte für Datenbankaufruf] (https://giscube.maps.arcgis.com/apps/Embed/index.html?webmap=3ce40d5113dd403285bbdd0688dc7120&level=18)
- Webkarte mit Legende und Sachdaten
- WebApp mit Splash, Druckfunktionen und verschiedenen Widget's
- Web3D mit einem Webbrowser
Verwendete Datensätze
- Zur Verfügung gestellt durch Arosa Tourismus (Excel)
Team
- Janine Bunte, Schweizer Jugendherbergen
- Mike Schudel, GIScube
- Daniel Takai, Silberrücken AG
- Cristian Margiotta, dialogic.io
- Martin Wirth, Dizmo
- Roman Gaudenz, Objtec
- Stefan Kuhn, Zürich
- Graham Tritt, Bern / Neuseeland
MyArosa – The digital Tourist Office of the 21 Century
Bridge the gap between tourist offices & visitors by providing a easy way to digitally interact with each other
The Project in a Nutshell
Going through the Data of Arosa and several other online ressources, we identified that the tourist office today still works as a typical counter-business. Very few – mostly non-urgent – actions such as bookings and research about available apartments etc. happen through digital communication (as of today, the office in Arosa only offers email).We see a great potential in using a mixture between automated chatbot, as well as real live chat with TouristExperts in the region. Through this, we want to decrease waiting time at the offices (by balancing out the peaks of the tourist flow), to improve the way how customer and expert interact with each other and in the end provide tourist offices with a tool, with which they can make their specific knowledge about a region available in a digital medium.
Presentation
PitchThe Data we used
We see great potential in already existing data about current customer requests as well as patterns, how they interact with the tourist office. Through this, a very heterogenous group of people we want to address can be reached with one single experience with the possibility to engage users directly for their specific needs.Data we would like to use in the future
- (live) Feedback from the Customers via our - Live Weather Information (via IBM?) - Curated Events of the tourist location (via Guidle?) - Live Data about news/updates regarding the condition of the slopes etc. (mySwitzerland / opendata.swiss)Team
Cyril Nusko, Tobias Villiger und Raphael ReberPrevious Idea / Start of the Hackday
Short project summary as we imagine it to be:- analysis of the qualitative feedback data of tourists provided by Arosa Tourism
- identify most urgent needs and pains of tourists visiting Arosa
- brainstorm ideas to address those needs and pains within an app
- find open data sources for the informations we want to provide (locations of ATMs, Hotels, …)
- analyse current work of tourism offices and identify ways to interact digitally with tourists (with the help of our app)
- explore different interface options / user experiences
- visualise the app interface with actual data from Arosa
- document our app and vision for a future tourism office and app
- if we have sufficient time, start building the app
OSMyBiz Notes
OpenStreetMap My Business Notes Management Tool
Ausgangslage
Im Rahmen einer Bachelorarbeit an der HSR entsteht aktuell OpenStretMap My Business (OSMyBiz), eine Webapplikation zur Erfassung von Geschäftsdaten (Adressen, Öffnungszeiten etc.). Diese Daten werden als Notizen auf OpenStreetMap hinterlegt und im Idealfall möglichst schnell von Mappern abgearbeitet und in die offene Datenbank von OpenStreetMap integriert.
Projektziel
Ziel dieses Challenges ist, die aktuellsten Notizen die durch OSMyBiz erstellt wurden, darzustellen und eine einfache Möglichkeit für Mapper anzubieten, damit sie diese möglichst einfach abarbeiten können.
Was wurde erreicht?
Als Quelle für die aktuellen Notizen wurden diverse APIs und Feeds evaluiert (vgl. hier). Schlussendlich wurde die offizielle OSM API gewählt, da diese die Notizdaten in Echtzeit zur Verfügung stellt und einfach anhand eines räumlichen Ausschnitts (Bounding Box) durchsucht werden kann.
Die Notizen werden von einer reinen Client-Applikation (HTML5, Javascript) geladen, gefiltert und in einer Liste sowie auf einer Karte dargestellt. Um die Notizen abzuarbeiten, kann man auf sie klicken und es der in OpenStreetMap integrierte Editor von OpenStreetMap direkt aufgerufen.
Ein aktuelle Version der WebApp wurde auf github.pages deployed.
Verbesserungsvorschläge und Einschränkungen
- Die Notizdaten laden zurzeit sehr langsam, da erst auf dem Client nach Tag gefiltert werden kann und deshalb viel mehr Daten geladen werden als effektiv benötigt werden.
- Es werden momentan nur Daten für die Schweiz geladen. Das müsste parametrierbar gemacht werden.
Verwendete Datensätze
Teammitglieder
- Max Lüthi
- Diego Kaiser
- Lucas von Niederhäusern
Push the Button
Der einfachste Zufriedenheitstracker für Tourismusregionen
Der einfachste offene Zufriedenheitstracker für Tourismusregionen
[ Read this document in English ]
Dieses Dokument beschreibt die allgemeine Vision und Umsetzung unseres Projekts für die Open Tourism Data Hackdays 2017 in Arosa. Der Code besteht aus zwei Teilen: dem Client Node hardware und -software in einem und einem Server-Repository, der die Webanwendungskomponenten wie unten beschrieben enthält.


Zusammenfassung
Der Mülleimer quillt über? Bei der Feuerstelle fehlt das Holz? Bislang machten viele Gäste die Faust im Sack. Neu hauen sie höchstens mit der Faust auf den Knopf. Schon ist die Gemeinde über den Missstand informiert und kann ihn beheben. Die unmittelbare Kundenbefragung ist aber nur ein Vorteil, den das Internet der Dinge einer Tourismusregion bietet. Dank eines flächendeckenden und energiesparenden Netzwerkes lassen sich mit bescheidenen finanziellen Mitteln auch neuartige Dienstleistungen realisieren.
Hintergrund
Die Anforderungen an die Tourismusdestinationen sind gestiegen. Grossen Wert legen die Gäste insbesondere auf eine gut funktionierende Infrastruktur. Und sie erwarten, dass Informationen zu den Angeboten und zur aktuellen Situation im Gebiet problemlos zugänglich sind. Dank neuer Technologie wie dem Funkstandard LoRaWAN sowie Mikrokontrollern und Sensoren lassen sich solche Dienstleistungen heute mit vergleichsweise tiefen Investitionskosten aufbauen. Eine Investition, die sich auszahlen könnte.
Ideen
- Push the Button. Bislang werden Umfragen zur Kundenzufriedenheit stets nachträglich gemacht. Weshalb befragt man die Gäste nicht dann, wenn sie etwas erleben -- auf dem Berggipfel, bei der Brätlistelle, beim Besuch des Bärenparks. Die Fragen können beliebig angepasst werden.
- Data over the air. Wie warm ist der Badeweiher? Wie stark weht der Wind auf dem Gipfel? Die Gäste können die aktuellen Messdaten der im gesamten Tourismusgebiet installierten Sensoren jederzeit im Web abrufen.
- Book it to my Room. Die Gäste können an beliebigen Orten Dienstleistungen in Anspruch nehmen oder Produkte kaufen -- und die Kosten direkt auf die Hotelrechnung buchen lassen. Dazu halten sie lediglich ihre RFID-Karte aufs entsprechende Bezahlterminal.
- Surprise, Surprise! Sie möchten die Liebste ganz besonders verwöhnen? Dann bestellen Sie eine Flasche Sekt auf den Berggipfel. Nichts ist einfacher als das: Der Badge wird an die Bestellsäule gehalten -- wenig später bringt eine Drohne die Überraschung.
Feldtest

Das Ziel ist, am Ende des Hackatlons einen Gerät mitzunehmen und an diversen Orten den Knopf zu drücken. Mittels GPS Daten von einem Smartphone und dem Zeitpunkt sowie einer Numerierung kann danach eruiert werden, ob das Signal angekommen ist. Nach Möglichkeit werden Passanten nach ihrer Meinung über die Grundidee befragt.
Angebote wie diese bieten diverse Vorteile:
- Die Gäste profitieren von zusätzlichen Dienstleistungen. Die Zufriedenheit steigt, wenn sich Gäste ernst genommen fühlen.
- Die Wartung der Infrastruktur wird vereinfacht. So kann etwa der Wegmeister sofort reagieren, wenn Gäste bei einer Brätlistelle das Brennholz vermissen oder wenn irgendwo Probleme mit der Infrastruktur bestehen. Wo gemäss den Angaben der Gäste Probleme bestehen, ist jederzeit auf einer Karte ersichtlich. Zudem können Notifikationen verschickt werden.
- Die Tourismusverantwortlichen erhalten zusätzliche Informationen zum Nutzerverhalten. So lässt sich etwa erheben, welche Wanderwege besonders intensiv genutzt werden -- und welche nicht. Eine Optimierung kann somit gerechtfertigt werden.
- Der Aufbau einer solchen Infrastruktur dürfte auf grosses Medieninteresse sowie vielen Posts auf den sozialen Netzwerken führen. Der dadurch erzielte Werbeeffekt dürfte die Investitionen bei Weitem wett machen. Angebote wie "Surprise, Surprise!" eignen sich zudem vortrefflich für Werbekampagnen.
- Der positive Effekt auf die Medien als "First Mover" als eine vernetzte Destination wird auch andere Ferienregionen zum nachahmen bewegen.
Technische Umsetzung
Die Datenübertragung erfolgt über die Funktechnik Long Range Wide Area Network (LoRaWAN). Damit können Daten bei sehr geringem Energieverbrauch über grosse Distanzen übermittelt werden. Damit können Zufriedensheitstracker an beliebigen Stellen platziert werden -- unabhängig von Infrasturktur wie konventioneller Mobilnetzabdeckung und Stomverfügbarkeit. Der Empfang und die Verarbeitung der Daten erfolgt durch das nicht kommerzielle The Things Network. Damit fallen für die unmittelbare Übertragung keine Extrakosten an.
Bei technischen Fragen kann in der "The Things Network"-Gemeinschaft nachgefragt oder bei der Open Network Infrastructure Association nachgefragt werden. Ist kommerzieller Support nötig oder soll der Gateway nicht selber betrieben werden, können die Übertragungsleistungen bei der Swisscom eingekauft werden.
Nachfolgend wird eine Installation mit dem "The Things Network" beschrieben.
Gateway

Die Gemeinde installiert einen Gateway für "The Things Network". Dieser empfängt die Daten, die von den einzelnen Nodes gesendet werden, und verarbeitet sie. Die einmaligen Anschaffungskosten für den Gateway betragen derzeit rund 350 Franken. Zur Abdeckung der gesamten Region inklusive der näheren Teile des Skigebiets sind vermutlich zwei Gateways nötig. Der Gateway wird via Ethernet ans Internet angeschlossen. Benötigt wird zudem Strom (konventionell oder auch übers Ethernet-Kabel).
Optimale Standorte
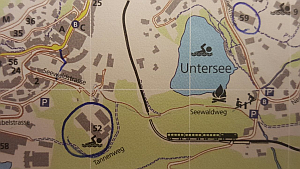
Wo die Gateways installiert werden können, müsste im Detail abgeklärt werden. Ideal sind Standorte, zu denen von möglichst vielen Punkten eine Sichtverbindung besteht. Diskutiert werden könnte etwa über die auf dieser Karte markierten Standorte.
Nodes

Die Sendegeräte bestehen aus einer Mikro-Platine sowie einem Sendemodul und einer Antenne. Gespiesen werden die Geräte durch einen kleinen Akku. An diese können je nach Bedarf Sensoren angeschlossen werden. Je nach Konfiguration und angeschlossenen Sensoren können die Geräte mehrere Monate bis zu wenigen Jahren mit einer Akkuladung betrieben werden. Wobei auch eine verkürzte Akkuladung kein Problem darstellt, da die Standorte der Sensoren ohnehin regelmässig von Mitarbeiter der Destination kontrolliert wird.
Sensoren
Je nach Einsatzsznario kommen unterschiedliche Sensoren zum Einsatz.
- Knopf, Schalter
- Lichtsensor
- Temperatur- und Feuchtigkeitssensor
- Mikrofon
- ...und vieles mehr

Webanwendung
Dieses Projekt enthält ein simples, aber funktionsfähiges Web-Dashboard zum Verwalten und Überwachen von Nodes, die über die Things Network API verbunden sind. Es wurde in Python mit Verwendung des Flask Mikroframeworks und verschiedener Modulen so wie Bootstrap und cookiecutter entwickelt.

Nach der Registrierung und Anmeldung können Geräte über ein einfaches Formular hinzugefügt werden. Diese werden auf der Karte als Pins mit einer Statusfarbe angezeigt, die sich mit der Warnungsniveau ändert (grün-gelb-rot). Die Aktualisierungsschaltfläche erhält den neuesten Status von jedem Knoten der Reihe nach.
Weitere Informationen zu technischen Details und Deployment-Anweisungen der Webanwendung sind zu sehen unter DEPLOY.rst.
Eine Skizze für das Dashboard mit zusätzlichen Funktionen (Zeitreihenanzeige, Navigation usw.), wie wir uns das vorstellen:

Sie finden den entsprechenden Code für den Micropython-Knoten unter morgulbrut/opendata_lora_circuitpython.

Ein kleines Chatbot-Skript, das wir schnell in Coffeescript geschrieben haben, um Benachrichtigungen von TTN Nodes über Slack zu testen, ist im loleg/sodabot
Inspirationsquellen
Ein besonderen Dank an Rochus A. Caluori von der Sport- und Kongresszentrum Arosa für seine kritische Unterstützung während den Hackdays. Auch vielen Dank an Gonzalo Casas und Open Networking Infrastructure Association für die Materialausleihe.
Wir sind dank diesen und vielen anderen Projekten sehr motiviert und instruiert geworden:
- MakeZurich 2017 (für alle Things!)
- The Hiveeyes Project (für die Offenheit)
- Züri wie neu (Melden von Schäden an der Zürcher Infrastruktur, basiert auf FixMyStreet)
- Feedback-Button von Lobaro (ein Zufriedenheitstracker aus Deutschland)
- Feedback-Button von Proxidyne (ein Zufriedenheitstracker aus Chicago)
- Mark-a-Spot und der Open311 Standard
- Amazon Dash (for the pervasiveness)
- Drohnen bringen Champagner
Team
- Mathias @thisss
- Peter @peterwyss
- Tillo @morgulbrut
- Oleg @loleg
Reception Desk as Tourist Office
Auf den Gast zugeschnittene Infos zu Locations diskret an der Rezeption als gedruckte Karte oder auf seinem Mobile.
Ausgangslage
Situation heute: Ein Hotel-Gast erkundet sich an der Rezeption nach einer Location, sei es eine Aktivität, ein Geschäft oder ein Restaurant. Der Concierge nimmt eine – mehr oder weniger – passende Karte und zeichnet mit dem Stift Kreuze ein – von denen der Gast nachher nicht mehr weiss, was damit gemeint war. Das geht 'digitaler' und individualisierter mit der "Open Data Tourism Office Map" (ODTOM). Hier ein Beispiel einer Handskizze:

Projektziel
Der Concierge kann eine personalisierte webbasierte Karte anbieten, die er individuell für jeden Gast erstellt. Dabei setzt er anstelle eines Gekritzels einen Marker bzw. Point of Interest (POI) auf die Webkarte. Mit zusätzlichen Beschreibungen und Kommentaren zu den Markers (POIs) weiss der Gast, was mit den Markern gemeint war.
Das Ziel dieses 24h-Projekts war es, eine Webkarte für Tourismusdestinationen anzubieten, die auf den heutigen Gast abgestimmt ist. Dabei werden offene Daten von OpenStreetMap (OSM) verwendet mit der auch die Hintergrundkarte erstellt wurde. Der Concierge zeichnet dabei auf dem Computer (PC, Tablet) die Locations ein. Der Kartenausschnitt passt zu den Locations und diese sind beschriftet. Die Karte kann sogar den Namen des Hotels in der Kopfzeile enthalten.
Wie wird Open Data Tourism Office Map genutzt?
Folgende 'User Story' zeigt die Nutzung von Open Data Tourism Office Map (ODTOM):
- Der Concierge bereitet sich vor und ruft die Webapp ODTOM auf mit einer Identifikation "sunstar001" und einer Laufnummer (z.B. tba. ~~http://odtom.github.pages?sunstar001~~). Eventuell zeichnet er gleich als erster Marker die Location des Hotels ein.
- Der Gast kommt an die Rezeption und fragt nach Tipps...
- Der Concierge klickt in der ODTOM-App auf die Karte, ein Marker erscheint als Icon und rechts erscheint ein Kommentar, den er editiert.
- Der Concierge fügt so viele Markers mit Kommentaren ein bis der Gast zufrieden ist :-).
- Der Concierge gibt die individualisierte Karte als Ausdruck (A4-Papier) dem Gast.
- Der Concierge kann den Weblink zur Webkarte auch diskret übergeben mittels QR-Code, der vom Mobile Phone des Gasts gelesen wird. Da anzunehmen ist, dass der Gast im Hotel noch Internet (Wifi) hat, kann er sich rasch vorbereiten.
- Der Gast begibt sich zufrieden mit seinem Mobile Phone und/oder der gedruckten Karte auf den Weg.
Mit 'diskret' ist auch gemeint, dass mit dieser Lösung keine bezahlte Werbung im Spiel ist und keine Datenschnüffelei stattfindet.
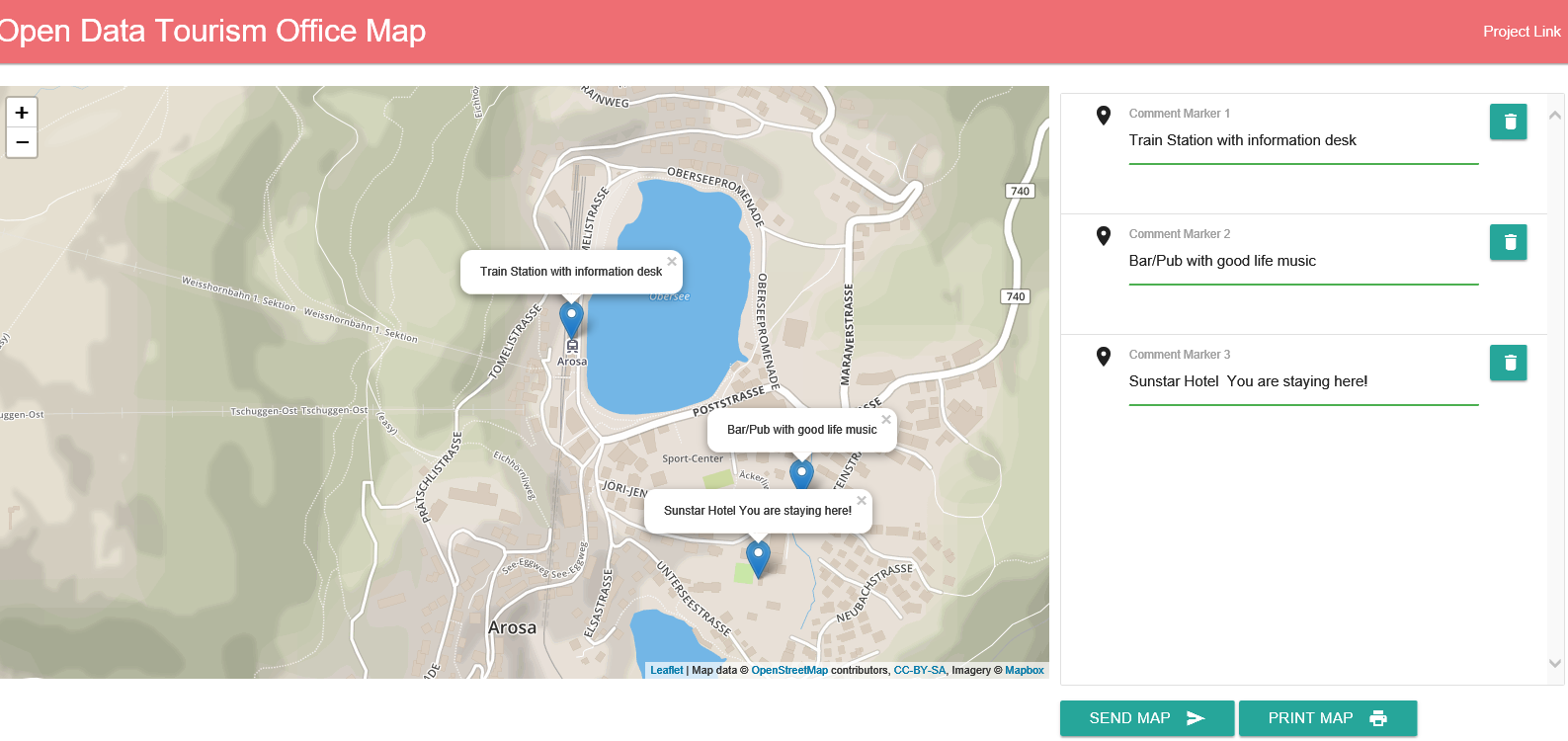
Der Ablauf in Bildschirmfotos
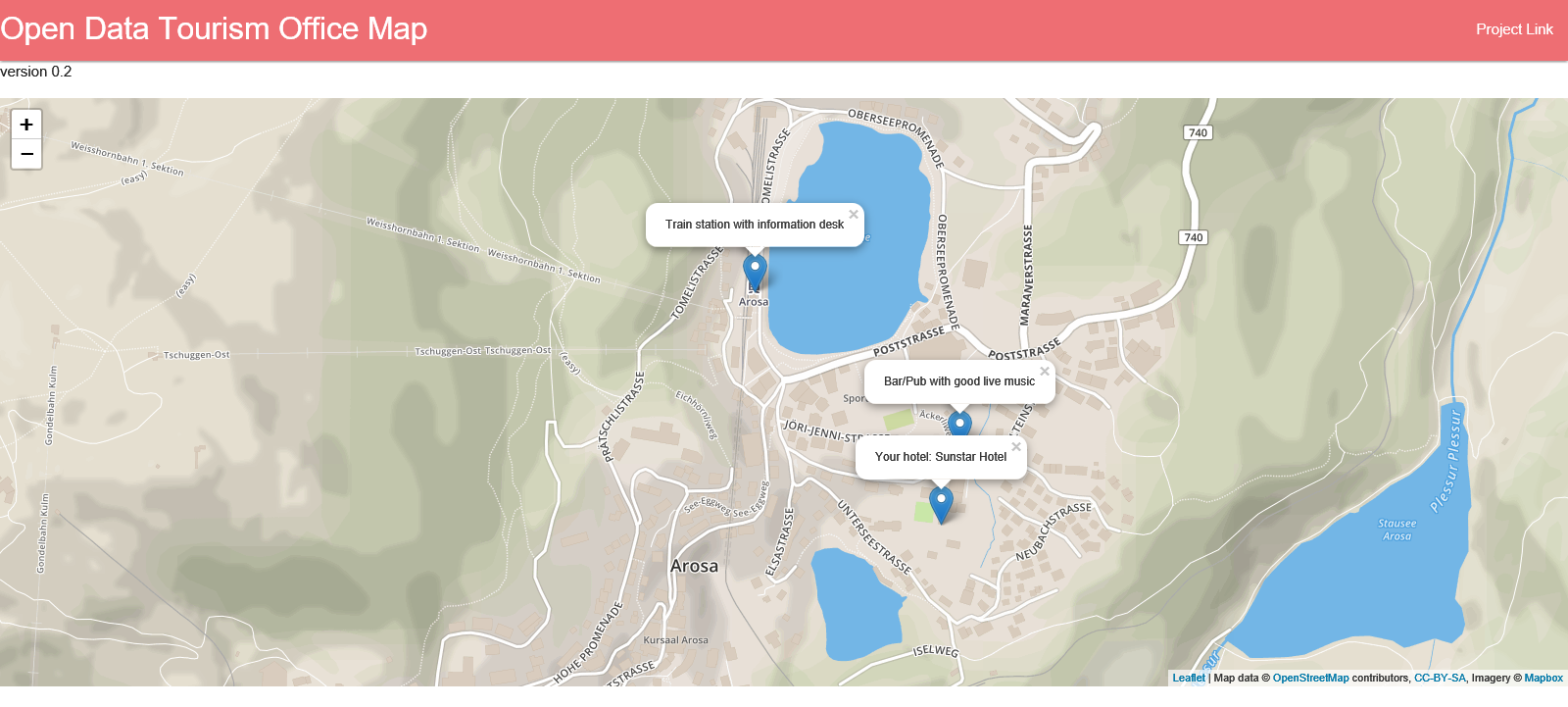
Nachfolgend wird der Ablauf nochmals mit einigen Abbildungen illistriert. Abbildung 1 zeigt die Webapp, in der der Concierge drei Marker eingefügt hat (Edit-Modus).
 Abbildung 1. Bildschirmfoto der "Open Data Tourism Office Map"-Prototyps (Edit-Modus).
Abbildung 1. Bildschirmfoto der "Open Data Tourism Office Map"-Prototyps (Edit-Modus).
Nachdem der Concierge auf "Send Map" geklickt hat, wird die Karte gespeichert und der QR-Code angezeigt (Abbildung 2).
 Abbildung 2. Bildschirmfoto eines QR-Codes (Weblink des lokalen Prototyps).
Abbildung 2. Bildschirmfoto eines QR-Codes (Weblink des lokalen Prototyps).
Nach dem Aufrufen des QR-Codes - hier durch den Gast - wird die Karte auf dem Mobile Phone angezeigt (Anzeige-Modus) (Abbildung 3).
 Abbildung 3. Bildschirmfoto der Webkarte auf dem Mobile Phone (Anzeige-Modus).
Abbildung 3. Bildschirmfoto der Webkarte auf dem Mobile Phone (Anzeige-Modus).
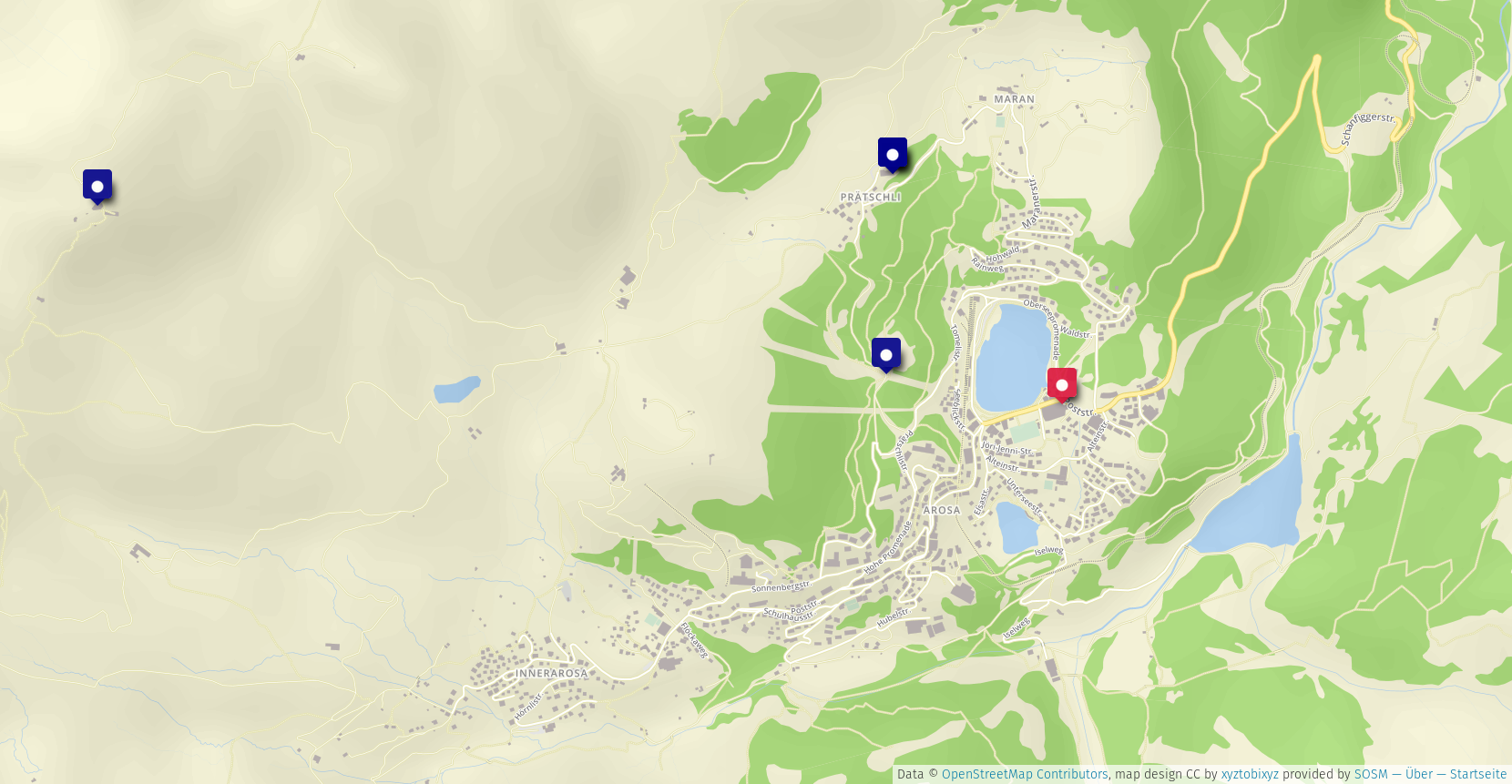
Hintergrundkarte
Die Hintergrundkarte stellt weitere touristische Informationen grenzüberschreitend zur Verfügung. Der Detaillierungsgrad dieser POIs ist stellenweise unerreicht. Hier eine Zusammenstellung der Hauptkategorien:
- Wege und Infrastruktur (Wanderwege, Sitzbänke, öffentliche Fitnesseinrichtungen)
- Attraktionen (Theater, Pärke, öffentliche Kunst)
- Transport (Busterminals, Taxistationen, Parkplätze)
- Gastronomie (Restaurants, Bars)
- Unterkünfte (Hotels, B&B, Hostels, Gruppenunterkünfte)
- Tourismusbüros / Informationsstellen
- Bankautomaten / Geldwechselbüros
- Orte mit freiem Internetzugang
- Shoppingmöglichkeiten
- Verleihgeschäfte (Skis, Bikes, Boote)
Ein solcher auf (Berg-)Tourismus optimierter Kartenstil ist aktuell noch nicht realisiert. Dies ist jedoch technisch machbar, z.B. mit Vektorkacheln von OpenMapTiles und dem Maputnik Style Editor (Kartografen und Designer vor!).
Ausblick
Es gibt verschiedene Möglichkeiten zum Ausbau des Projekts (nach einem Code Refactoring!):
- 'Map Link': Die Markers werden automatisch mit Navi-Weblinks ergänzt. Klickt der Gast mit dem Mobile darauf, wird das Navi-App mit der Location als Ziel aufgerufen (sog. geo/map URL).
- 'Plus Codes': Das sind alphanumerische 'Geocodes', die kürzer als Koordinaten sind und auch für Locations funktionieren, die keine Adresse haben (z.B. Sitzbänke). Der Plus Code vom Kongresszentrum Arosa ist z.B. QMMM+59. Hier als Beispiel die Lagekarte der Hackdays Arosa (erstellt mit uMap).
- Event-Datenbank: Eine gemeinsame Datenbank mit aktuellen Events, Tipps und Ratings würde helfen, App so zu erweitern, dass dies dem Concierge beim Ausfüllen der Kommentare hilft - oder das gar die Basis für eine App entsteht, die vom Gast alleine bedient werden kann (Problem: Woher das Rating nehmen?).
- ...
Über OpenStreetMap
OpenStreetMap ist das Wikipedia der Landkarte und eine offene Alternative zu Google Maps. Es kann nicht genug betont werden, dass OpenStreetMap jetzt schon von allen genutzt und gepflegt werden kann.
Standortkarten im Web: (1) In folgender Präsentation wird gezeigt, wie man eigene Standortkarten für's Web mit Hilfe von uMap erstellt, wie die oben erwähnte Karte; dies ohne zu programmieren und ohne datenschnüffelnde Apps: siehe DINAcon 2017. (2) Eine OpenStreetMap-Karte lässt sich einfach in die eigene Webseite einbinden: Auf der Homepage gibt es einen Share-Knopf für einen Weblink und für HTML-Code ('iframe'). (3) Mapbox und OpenMapTiles bieten Webkarten-Alternativen zum Google Maps API.
Gedruckte Karten: Mit der freien Webapp MapOSMatic können Kartenausschnitte gedruckt werden.
Datenpflege / Feedback: Es von nachhaltigem Wert, wenn der Concierge dafür sorgt, dass die Karte rund um die Locations aktuell bleibt. Die einfachste Möglichkeit Feedback zu geben ist, wenn man eine Notiz in OpenStreetMap hinterlässt, sei es einfach auf OpenStreetMap oder im Mobile Navi (z.B. Maps.me). Andere sorgen dann dafür, dass die Daten in die Datenbank eingepflegt werden. Siehe dazu auch den Challenge "OSMyBiz Notes".
Verwendete offene Daten
- OpenStreetMap für die Basiskarte
- Lagekarte der Hackdays Arosa by uMap
Team
- Eva Graf
- Kristin Grieser, Linkedin
- Stefan Keller, @sfkeller
- Stefano Monti, Linkedin
- Ana Sustic, @AnuschkaSs
Smart Arosa
Connecting the physical space with the information space
Smart-Arosa
Connecting the physical space with the information space
The situation
Today's tourists arent tourists they a webizens pilgrimaging and exploring the physical world.
Technological landscape
The Web is evolving from a web of documents to a web of data capable of giving in depth information based on individual interests, preferences and background. Geo-location and broadband are available almost erverywehre but inside buildings and with limited roaming capabilities alternatives to geo-fencing and online access are a big plus, that's why our demo app pre-fetches a subgraph of the data and use Bluetooth Beacons to locate places.
Bluetooth Low Energy Beacon Technology can be used to /annotate/ they physical space and link it to the Web of Data. Smart Arosa Provide Tourist Information with the help of Beacon Technology. Beacons are small devices, which when nearby with a smartphone, provide Tourist Info with the help of Wifi Technology.
Advantages for Providers
- Tourists stay longer
- Tourists learn about and visit more places
- More equally ditributed stream of visitors
Advantages for Tourists
- They aren't tourists: they discover on their own
- They can see through walls: thy can take see what other places there are behind the wall of the museum they're visiting
- They avoid they queue buy having real-time data on which ski lift there's not a lot of people
Data used
- A small subset of wikidata
- Transport data ("Where do I go next?")
Data missed
- Real time data on usage of facilities
- Geotagged pictures
- More informtaion about monuments/places